
Google PageSpeed Insights
Современные пользователи предъявляют высокие требования к качеству сайтов: они ожидают мгновенной загрузки страниц, и любая задержка способна снизить конверсию и отпугнуть потенциальных клиентов.
С ростом числа мобильных устройств и активным использованием сети с разных гаджетов, приоритет отдаётся сайтам, которые стабильно и быстро работают без подвисаний и ошибок. Быстрая загрузка не только повышает удовлетворённость посетителей, но и улучшает позиции в поисковой выдаче: Google учитывает время загрузки при ранжировании.
Google PageSpeed Insights — бесплатный онлайн-инструмент от Google для детальной оценки скорости и производительности страниц. Он анализирует ваш сайт по ключевым метрикам, выдаёт конкретные рекомендации и помогает оптимизировать ресурсы для повышения скорости, удобства и в итоге — продаж.
Как пользоваться Google PageSpeed Insights
Несмотря на кажущуюся сложность, интерфейс PageSpeed Insights интуитивен и удобен даже для начинающих. Алгоритм работы прост:
- Откройте страницу Google PageSpeed Insights и введите URL вашего сайта.
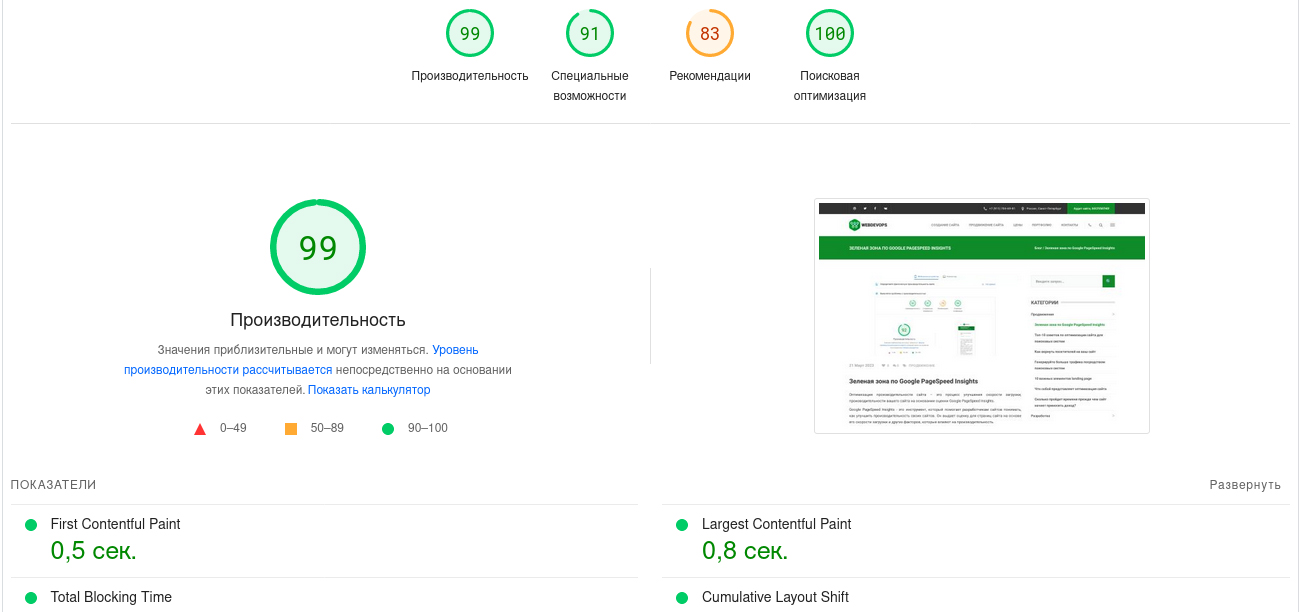
- Получите оценку скорости в виде двух шкал — Desktop и Mobile — с баллами от 0 до 100 и разбивкой по ключевым показателям (LCP, FID, CLS и др.).
- Изучите раздел «Возможности» и «Диагностика»: там вы найдёте рекомендации по сокращению времени загрузки и устранению узких мест.
После анализа вы сможете применить предложенные улучшения для ускорения загрузки страниц и повышения удобства навигации, что позитивно отразится на позиций в выдаче и показателях конверсии.
Ключевые возможности Google PageSpeed Insights
- Оптимизация ресурсов: сжатие изображений (WebP), минимизация и объединение CSS/JavaScript, использование кэширования браузера.
- Критическая отрисовка: вынос критического CSS inline, отложенная загрузка несущественных скриптов и стилей.
- Снижение TTFB: настройка сервера (gzip, HTTP/2), использование CDN и оптимизированных конфигураций.
- Проверка доступности: удаление блокирующих рендеринг ресурсов и исправление ошибок в HTML/CSS.
Пакеты оптимизации скорости
Минимум
- Автоматические плагины для сжатия ресурсов
- Базовые настройки кэша
- Сжатие изображений
- Минимизация CSS/JS
- Предварительная загрузка критических ресурсов
- Оптимизация TTFB
Профи
- Рефакторинг JavaScript для отложенной загрузки
- Тонкая настройка CSS-критической отрисовки
- Конверсия изображений в WebP
- Настройка CDN и HTTP/2
- Оптимизация шрифтов и preloading
- Глубокий аудит производительности
Эксклюзив
- Переписывание узконаправленных скриптов
- Редизайн и оптимизация шаблонов
- Полная миграция на современный стек
- Интеграция прогрессивного рендеринга
- Обновление серверной архитектуры
- Персональные рекомендации и поддержка 24/7
Пример отчёта по Legacy-сайту
- Изучение метрик LCP, FID, CLS в отчёте PageSpeed;
- Скрипт на Bash для конвертации изображений JPEG/PNG → WebP;
- Перенос окружения на новый сервер с HTTP/2 и gzip;
- Настройка замены изображений WebP через конфигурацию сервера;
- Удаление блокирующих CSS/JS и выделение критического CSS;
- Рефакторинг JavaScript для ленивой загрузки неважных модулей;
- Коррекция HTML-структуры по рекомендациям Google;
- Тестирование и повторный аудит производительности;
- Валидация кода через W3C Validator и устранение ошибок;
- Профилирование PHP-шаблонов и оптимизация движка;
- Итоговый отчёт с графиками улучшений скорости.
Заключение
Google PageSpeed Insights — это эффективный инструмент для комплексного анализа и оптимизации скорости сайта. Правильная настройка параметров загрузки и устранение узких мест помогут вам добиться высоких оценок, улучшить пользовательский опыт и поднять позиции в поисковой выдаче.
Начните оптимизацию уже сегодня: быстрый сайт = больше довольных пользователей и растущие продажи.
Интеллектуальный очиститель CSS
Наш новый модуль автоматически анализирует всё CSS на страницах вашего сайта и удаляет неактуальные селекторы, освобождая место и ускоряя загрузку ресурсов.
- Мгновенное сканирование: проверка всех стилей в реальном времени при загрузке страницы и в процессе пользовательских взаимодействий.
- Адаптивный мониторинг DOM: фиксирует динамические изменения и точно определяет, какие правила перестали использоваться.
- Поддержка любых источников: обрабатывает как локальные, так и внешние CSS-файлы без дополнительных настроек.
- Генерация чистых стилей: выдаёт оптимизированные версии CSS с удалёнными «мёртвыми» селекторами.
- Детальные отчёты: предоставляет отчёт об объёме сэкономленных байтов и количестве удалённых правил.
- Удобная панель управления: плавающая кнопка с быстрым доступом к основным функциям и настройкам.
Эффект для Core Web Vitals
Использование очистителя CSS заметно улучшает ключевые метрики по версии Google PageSpeed Insights:
- LCP (Largest Contentful Paint): минимизация CSS-объёмов ускоряет загрузку критической части страницы.
- FID (First Input Delay): меньшее время обработки стилей снижает задержки при первом взаимодействии.
- CLS (Cumulative Layout Shift): оперативная подгрузка сокращённого CSS предотвращает неожиданные сдвиги контента.
Конкретные выгоды
- Сокращение объёма CSS до 75% без потери визуальной целостности.
- Ускорение загрузки страниц на 20–50% у сайтов с тяжёлыми стилями.
- Рост PageSpeed Score на 7–25 пунктов за счёт устранения «мёртвого» кода и снижения времени парсинга.
Внедрите интеллектуальный очиститель CSS уже сегодня, чтобы ваш сайт работал быстрее, занимал меньше трафика и обеспечивал безупречный пользовательский опыт.
Эксплойтинг браузера Chrome, часть 1: введение в V8 и внутреннее устройство JavaScript
Как работает браузер
Устройство современного веб-браузера Chrome (часть 1/4)
Inside look at modern web browser (part 1)
Устройство современного веб-браузера Chrome (часть 2/4)
Inside look at modern web browser (part 2)
Устройство современного веб-браузера Chrome (часть 3/4)
Inside look at modern web browser (part 3)
Устройство современного веб-браузера Chrome (часть 4/4)
Inside look at modern web browser (part 4)
Атаки на JavaScript
перевод: Цикл статей о внутреннем устройстве Java Script
Часть 1: Обзор движка, механизмов времени выполнения, стека вызовов
Часть 2: О внутреннем устройстве V8 и оптимизации кода
Часть 3: Управление памятью, четыре вида утечек памяти и борьба с ними
Часть 4: Цикл событий, асинхронность и пять способов улучшения кода с помощью async / await
Часть 5: WebSocket и HTTP/2+SSE. Что выбрать?
Часть 6: Особенности и сфера применения WebAssembly
Часть 7: Веб-воркеры и пять сценариев их использования
Часть 8: Сервис-воркеры
Часть 9: Веб push-уведомления
Часть 10: Отслеживание изменений в DOM с помощью MutationObserver
Часть 11: Движки рендеринга веб-страниц и советы по оптимизации их производительности
Часть 12: Сетевая подсистема браузеров, оптимизация её производительности и безопасности
Часть 13: Анимация средствами CSS и JavaScript
Часть 14: Как работает JS: абстрактные синтаксические деревья, парсинг и его оптимизация
Часть 15: Как работает JS: классы и наследование, транспиляция в Babel и TypeScript
Часть 16: Как работает JS: системы хранения данных
Часть 17: Как работает JS: технология Shadow DOM и веб-компоненты
Часть 18: Как работает JS: WebRTC и механизмы P2P-коммуникаций
Часть 19: Как работает JS: пользовательские элементы
Промисы в ES6: паттерны и анти-паттерны
JavaScript ES8 и переход на async / await
Оптимизация производительности фронтенда. Часть 1. Critical Render Path
Оптимизация производительности фронтенда. Часть 2. Event loop, layout, paint, composite
Оптимизация работы с прототипами в JavaScript-движках
Базовое понимание принципа Eventloop
JavaScript's Memory Management Explained
Пишем собственную реализацию промисов. Серия статей Николаса Закаса:
Creating a JavaScript promise from scratch, Part 1: Constructor
Creating a JavaScript promise from scratch, Part 2: Resolving to a promise
Creating a JavaScript promise from scratch, Part 3: then(), catch(), and finally()
Creating a JavaScript promise from scratch, Part 4: Promise.resolve() and Promise.reject()
JavaScript Visualized: the JavaScript Engine